5.1.4 主题安装
安装参考
hexo+next打造精美的个人博客网站 | Qcmoke’s Blog
hexo+gitee免费搭建个人博客 - 简书 (jianshu.com)
hexo s 的问题解决
由于 8.4.0 存在很多未知问题(实际上是我太菜,不知道怎么解决),所以还是回到 5.1.4。但是 5.1.4 也存在一些问题,比如 hexo s后查看本地 http://localhost:4000 回显
1 | {% extends '_layout.swig' %} {% import '_macro/post.swig' as post_template %} {% import '_macro/sidebar.swig' as sidebar_template %} {% block title %}{{ config.title }}{% if theme.index_with_subtitle and config.subtitle %} - {{config.subtitle }}{% endif %}{% endblock %} {% block page_class %} {% if is_home() %}page-home{% endif -%} {% endblock %} {% block content %} |
这个问题的解决方法在该项目 https://github.com/iissnan/hexo-theme-next issue 中找到:手动安装 swig
npm i hexo-renderer-swighexo chexo ghexo c
菜单栏无法识别问题
类似 Cannot GET /%20 的问题,是因为主题的_congif.yml 文件中菜单栏的设置多个空格,官方默认的 home: / || home是错的,应该是 home: /|| home
图片不显示的问题
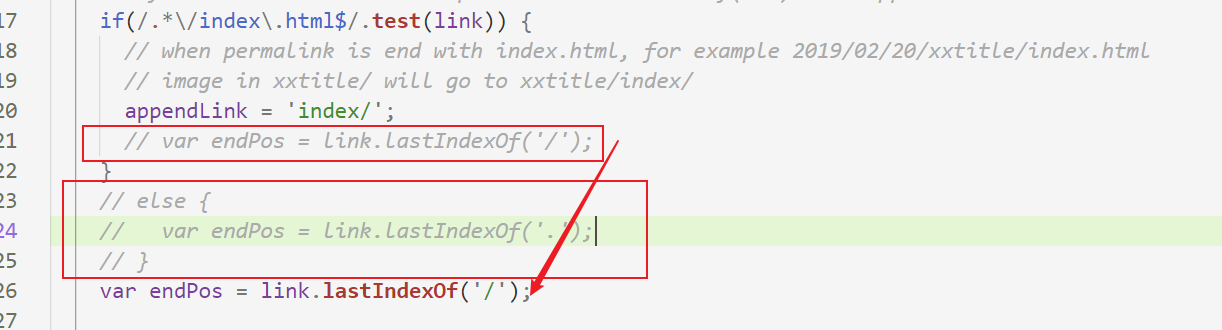
参考 ,这是 hexo-asset-image 的 bug,需要对Blog\node_modules\hexo-asset-image\index.js进行如下修改,即可正常显示
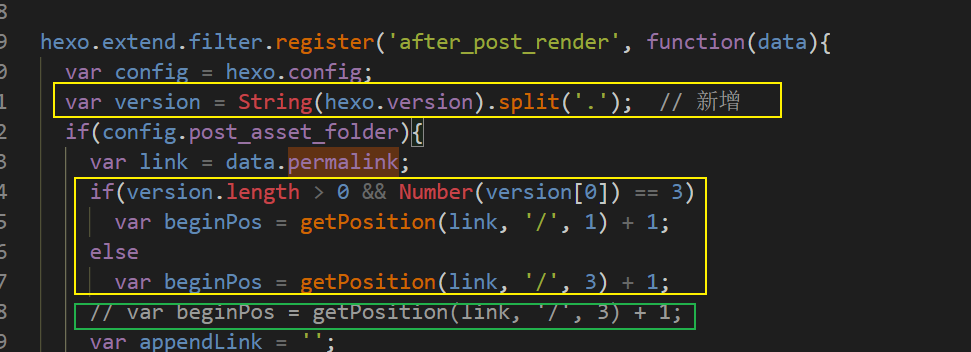
图片不显示的问题(2021.08.20更新)
hexo使用markdown图片无法显示问题 - 简书 (jianshu.com)
Blog\node_modules\hexo-asset-image\index.js 中添加和修改代码
1 | var version = String(hexo.version).split('.'); // 新增 |
编译时遇到未知路径问题
1 | FATAL { |
这种是文章中出现未转义的括号造成的,尽量用 ` 进行转移,将其包裹成文本或代码形式
页面下方翻页不正常显示
<i class="fa fa-angle-right"></i>不显示为>,解决方法是在Blog\themes\next\layout\_partials\pagination.swig文件中,添加参数escape: false
然后重新编译即可正常显示了,如下图
显示公式
hexo中数学公式不能正常显示问题解决 | 大专栏 (dazhuanlan.com)
公式换行无效的问题
Hexo Mathjax双斜线换行失效 | 蓝蓝博客 (lanlan2017.github.io)
npm 警告
1 | npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.3.2 (node_modules\fsevents): |
目录无法跳转问题
如何解决next5主题目录无法跳转的问题 - 复制未来 (copyfuture.com)
添加一个主页的方法
方法一
参考 https://zhuanlan.zhihu.com/p/366761432
- 在根目录的source目录下,新建一个index.md文档
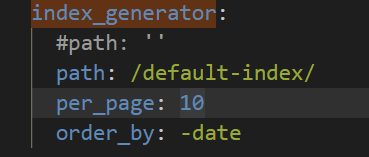
- 修改根目录下的_config.yml文件的index_generator项,将其指向一个无效值
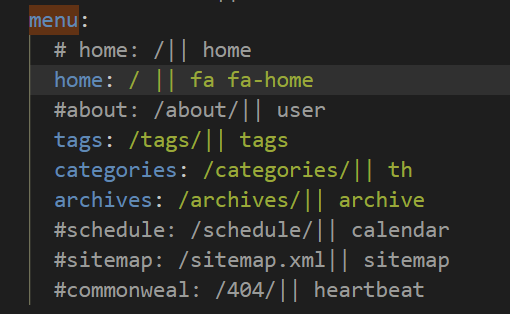
- 修改NexT主题的配置文件(themes/next/_config.yml文件)的Home菜单指向的链接。将
menu项下的home项的值修改为/ || fa fa-home。使得点击页面中的Home菜单时,可以返回自定义主页。
方法二(未成功)
参考 https://www.liaofuzhan.com/posts/1123041323.html
- 新建页面
1 | hexo new page myindexpage |
- 修改数据
- 在对应主题的配置文件中修改menu,对应的图表可以去https://fontawesome.com/找到喜欢的并记下标签
\themes\next\languages\zh-Hans.yml在menu下添加myindexpage: 主页- 在
themes\next\layout新增myindexpage.swig页 - 在page.swig添加
1 | <!-- 主页 --> |
- 以及
1 | <!-- 主页 --> |
换字体
参考 https://theme-next.iissnan.com/theme-settings.html#fonts-customization
字体参考 https://www.heson10.com/posts/19246.html
修改后,本地可以成功显示,远端并没有改
重启电脑
1 | hexo clean |
解决侧边栏点击日志,然后404的问题
参考 https://blog.csdn.net/qq_38765633/article/details/104929566
将next主题下 /layout/_macro/sidebar.swig 中
1 | <a href="{{ url_for(theme.menu.archives).split('||')[0] | trim }}"> |
改为
1 | <a href="{{ url_for(theme.menu.archives.split('||')[0]) | trim }}"> |
文章加密
安装yarn
https://blog.csdn.net/yw00yw/article/details/81354533
1 | npm install -g yarn |
安装与使用hexo-blog-encrypt
https://www.jianshu.com/p/44e211829447
1 | yarn add hexo-blog-encrypt |
不同的修改
版本:从参考地址下载的最新版(NexT 8.4.0 Released)
圆形旋转头像
打开Blog\themes\hexo-theme-next-8.4.0\_config.yml文件,将rounded和rotated都改成true即可
添加动态背景
Blog\themes\hexo-theme-next-8.4.0\_config.yml文件,定位canvas然后enable=true即可
删除强力驱动
在\Blog\themes\hexo-theme-next-8.4.0\layout\_partials\footer.njk定位powered,将以下代码注释掉()
1 | {%- if theme.footer.powered %} |
修改文章底部带#号的标签
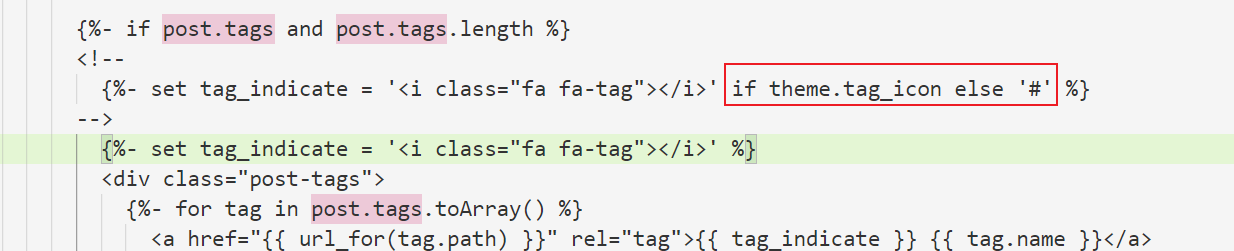
打开myblog/themes/next/layout/_macro/post.swig文件,搜索post.tags,将 if theme.tag_icon else '#'删除即可
效果: